Mobile traffic is on the rise and will only continue growing.
That means that you’re missing out on many potential customers if you don’t optimize your Shopify site for mobile users.
Mobile optimization is crucial when it comes to the checkout process. After all, what good is a well-designed product page if a user can’t even complete their order?
In this post, we’ll look at how you can optimize your eCommerce store to make it mobile-friendly:
1. Optimize your Shopify checkout process.
You’ve got a great website. You’re attracting new customers and keeping them coming back. But if you haven’t optimized your checkout process for mobile, you might be losing sales.
After all, an average large-sized e-commerce site can see a 35.26% increase in conversion rate by optimizing checkout design. And approximately $260 billion worth of lost orders can be recovered by optimizing checkout flow and design.
When creating a mobile site, it’s important that you use responsive design so that all devices (desktop, tablet, and smartphone) can access the same content without any problems.
You should create separate designs for each device type, but they should follow the same design principles — so they’ll fit together seamlessly no matter what device they’re using!
What’s more, the checkout process should be as easy as possible. If users have difficulty checking out on their phones or tablets, they won’t return to make another purchase! Make sure the checkout process is simple and easy to understand so users don’t get frustrated when trying to complete their order!
We’d suggest adding choosing between Shopify’s one-page checkout and one-click checkout. If possible, add all the information on a single page, including account creation, shipping details, and cart subtotal, to simplify and streamline the checkout process.
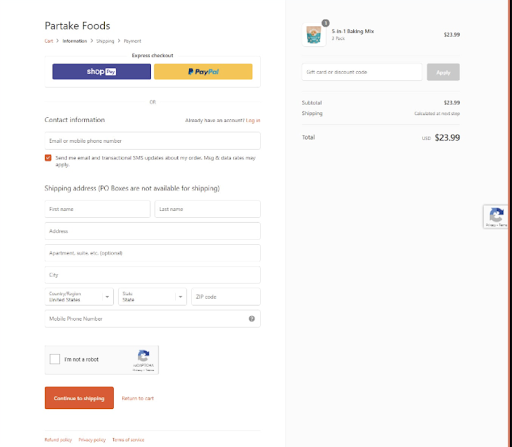
Here’s an example of a single-page checkout process from Partake Foods:

(Source)
The brand included all shipping, delivery, and payment information on a single page, making it easier for the customers to checkout.
Here are some more tips to optimize your Shopify checkout process for your mobile site:
- Try not to use pop-ups or modals on your mobile site – they can be disruptive and make it difficult for users to complete their shopping experience.
- Site speed is essential for both desktop and mobile sites because it makes people happy – and happy customers buy more products!
- Use CTAs (call-to-action buttons) that work well on mobile devices and direct customers to the next step in the checkout process (and away from other pages).
- Make sure you have a “Save & Continue Shopping” option. If a customer wants to shop around and come back later, they should be able to do so quickly.
- Set up a “Continue Shopping” option in the header or footer of each page. This will help keep customers from bouncing out of your store as they navigate through different products.
- Use one-click payment methods like PayPal and Stripe so customers don’t have to enter their financial information multiple times during checkout.
2. Use a dedicated mobile site instead of creating a desktop version of your site.
As per stats, 52.2% of all website traffic comes from mobile phones – 61% of shoppers say they are more likely to shop from mobile-friendly sites.
Shopify mobile optimization is clearly the need of the hour.
There are two different ways to approach mobile optimization.
- Create a separate mobile version of your website (also known as responsive design). This is likely the most common method online retailers use because it’s relatively easy to set up. Still, it can lead to performance issues and compatibility problems with some browsers.
- Create a separate mobile site altogether. This is much more complicated than setting up responsive design, but it gives you more control over how your site looks and works.
If you have the resources, then it’s definitely better to go with the second option.
A dedicated mobile site has all the benefits of a responsive design but is specifically designed for mobile devices.
This means it has a lighter weight, faster loading times (site speed), and is more responsive than your traditional desktop site.
You don’t want to simply create a web version of your Shopify store for mobile users because you’ll be creating duplicate content.
In other words, visitors will see the same products on different pages, and there’s no way to filter out what they’re looking at.
It’s also important to note that Google doesn’t like duplicate content at all – in fact, they penalize sites that contain duplicate content by lowering their rankings.
3. Pay attention to UX design and navigation.
The navigation bar is one of the most important parts of any website or app, and it’s even more critical on a mobile device where screen real estate is limited.
For example, a case study of a Shopify-based e-commerce website found that redesigning the UX and UI – including navigation – enabled the site to offer enhanced accessibility.
The site’s navigation had several categories, which users could use to narrow down their choices. They changed the category navigation to allow users to switch between categories quickly.

(Source)
After the redesign, users could more easily find products and learn about them, answer potential queries before others asked, and access support resources quickly.
To enhance your site’s navigation, consider how easy it is for customers to navigate through it. Is there a clear way for users to get back home? Do they need to click through several pages before they can find what they’re looking for?
Here are some more tips for creating a better user experience on your Shopify site:
- Design all buttons with touch in mind. Your buttons should be large enough to be easily tapped on a mobile device, especially if you’re using them as links instead of just text links. You may also want to consider using icons instead of text in some cases since icons take up less space than text labels do.
- Create a consistent look across all pages on your site so that users know what they’re looking at when they land on a new page — even if they’ve never visited before!
- Remember that not all screens are created equal. If you have multiple columns on one page – such as an image column and a text column – make sure they’re both easily readable on all devices by ensuring that they’re not too wide or tall in relation to each other.
- Pick a mobile-friendly Shopify theme and ensure that your navigation bar isn’t taking up too much space and that it’s easy to find and use.
In addition, make sure that all of your images are optimized for mobile devices as well. This includes making sure the image size is large enough so that it does not appear pixelated when viewed on smaller screens like smartphones or tablets.
4. Choose the right font.
One of the most important factors of Shopify mobile optimization is selecting the right fonts for your products and store pages. The wrong font can turn off potential customers and drive them away from your site.
Here are some tips for choosing the right font for your Shopify store:
- Choose a font with a high legibility rating. The text should be easy to read on all devices and at any time of day.
- Choose a font that is not too heavy or thin. This will help avoid using too much space unnecessarily and make sure customers can easily browse through your products without getting tired eyes.
- Choose a font that has open counters and serifs; these will allow users to clearly read each letter in every word without any hesitation or confusion over what they are reading.
- Choose a font with rounded edges; this will allow users to read without straining their eyes or getting tired from having to focus on each letter individually until they understand what it says.
In addition, limit the number of fonts to not more than three and avoid using fonts that are too similar.
For instance, the letters in fonts like Verdana are wide-spaced yet simple. You can easily read this font on the screens.

(Source)
Geometric fonts like Roboto Regular can be paired with decorative script font or traditional serif type and are suitable for any design.

(Source)
5. Remove unnecessary content from product pages.
Mobile users are impatient, and they want to be able to find what they’re looking for quickly. If you have too much information on your page, it will slow down their search, leading them to bounce from your site.
If you sell multiple products, consider creating separate landing pages for each one instead of having them all on one page. This makes it easier for customers to find what they’re looking for and increases conversions.
So, the first step towards optimizing your Shopify product page for mobile optimization is removing unnecessary content from it.
This includes:
Text that is not required on the product page;
Product images with poor quality or low resolution.
For example, if your product has an image of its packaging, remove it from the product page and put it on a separate page instead. The same goes for text such as “click here” or “read more” buttons — they are only needed when someone visits your website using a desktop computer and not on mobile devices.
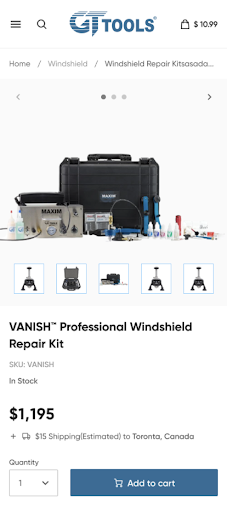
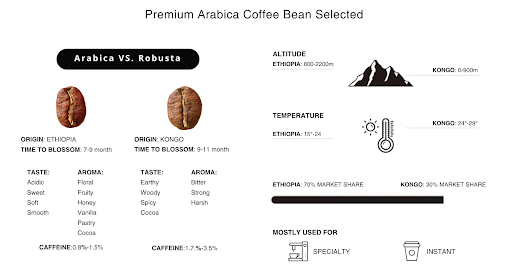
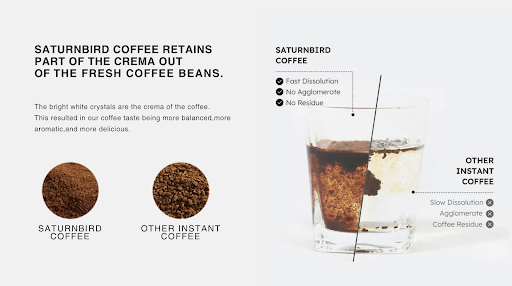
For example, if you look at the product page for Shopify Saturnbird (a visual brand), the page gives you several product details without overwhelming you.


(Source)
The ingredient details and product comparisons are presented in a fun, straightforward way. Instead of walls of text, you’ll see infographics that are easy to read.
6. Enable Apple Pay, Google Pay, and other payment options for mobile users (if it makes sense for your store).
A big part of mobile optimization is making it easier for people to make purchases from your store. While many people browse on their phones and tablets before buying a product or service, others browse from their desktop computers.
One way to make it easier for consumers to buy from your Shopify store is by enabling them to use Apple Pay, Google Pay, or other payment options on their phones. This allows customers to pay with just a few taps rather than having to enter all of their information manually or log into their accounts from another device.
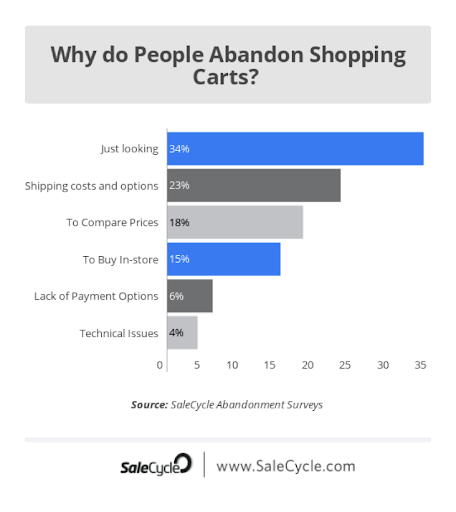
If you look at the stats, 92% of all the mobile wallet payments in the US were done with Apple Pay in 2020. Another study suggested that 6% of shoppers said they abandoned shopping carts because of a lack of payment options.

(Source)
To tackle this issue, you can also set up custom payment methods so that you can use them on mobile devices as well.
For example, suppose you’re selling tickets to an event or membership badges to an organization. In that case, you could create a new payment method called “Event Ticket” or “Membership Badge” and then accept payments using it from your Shopify POS app or website.
You can also do this with gift cards if you want people to be able to use them when they’re shopping for gifts for other people.
7. Use autofill to make the checkout process easier.
If you’re selling products on your Shopify store, your customers need to be able to easily and quickly check out.
That means you don’t want them to have to fill out a lot of information to make a purchase.
Thankfully, Shopify has an autofill feature that can help with this problem.
The basic idea behind autofill is that it allows visitors to your store who have previously made a purchase from you to enter their email address and password once again when they return. This saves time for returning visitors and reduces the amount of data entry needed by new ones.
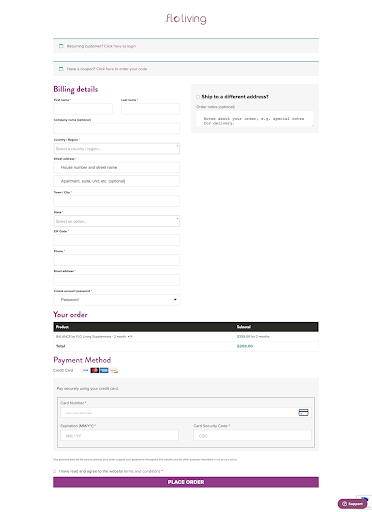
For instance, FLO Living, a women’s health brand, simplifies the checkout process for shoppers with autofill boxes.

(Source)
Shoppers can fill out their addresses and other details quickly by filling in data from their saved addresses.
8. Mobile-first email marketing
Mobile-first email marketing allows you to create a seamless experience across all platforms — desktop, tablet, and mobile — that is designed to fit into the limited-screen real estate of mobile devices.
Here’s how to ensure your Shopify email marketing campaigns have high-performance open rates on mobile devices:
Use responsive design and breakpoints. Responsive design is a simple way to ensure that your emails look great on any device they’re viewed on. Responsive design uses CSS media queries to detect the size of a user’s screen and adjust the layout accordingly so that it looks good no matter what device it’s being viewed on.
In addition to responsive design, breakpoints allow you to specify specific dimensions, at which point content will change based on screen size. Using breakpoints can help you avoid having too much content appear on any one screen size so as not to overwhelm users; instead, it allows them to scroll down through different sections as needed.
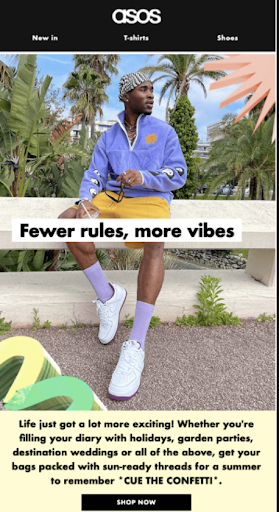
Here’s an example from ASOS. Since they are a fashion brand, visuals are essential. However, because of the nature of email marketing, this poses a problem regarding including large images.
If the sender of an email gives less space to a hero image, it leaves less room for the text in the body of the message.
Here’s the web version of the email campaign:

(Source)
To solve this problem, they enlarged the size of the email copy on mobile. This way, even with a small screen, users can still read what’s written in the email.
Here’s the mobile version of their email marketing campaign:

(Source)
Also, notice how they used black text against a white background. It ensures the copy is legible regardless of where it is positioned on the screen.
9. Remember to test your site on different mobile devices and browsers.
Testing your Shopify store on different devices and browsers is a great way to ensure your store is mobile-friendly. It will help you identify potential issues and make the necessary changes before impacting your sales.
Some people might use their iPhone or Android phone, while others might use their laptop or desktop computer.
You need to ensure that your site looks good on all these platforms. You can also test your website on various browsers such as Chrome, Internet Explorer, and Safari.
Pro Tip: Use an emulator. You can use a browser emulator to see your site’s appearance in different browsers. A browser emulator is a program that simulates the experience of using a specific browser on your computer, even if you don’t have that particular browser installed.
For example, you can use a Firefox or Safari emulator to test your Shopify store’s appearance on those browsers.
You also need to ensure that the text is readable when you’re zoomed in or out of the page using pinch-to-zoom gestures (iOS only). The text should be easy to read because zooming out makes everything smaller, including fonts.
Take advantage of the booming mobile market!
While there are plenty of Shopify-specific design issues, using these Shopify store mobile optimization tips will help you get a better mobile experience out of the gate.
The list isn’t exhaustive, but if followed diligently will help your mobile conversion optimization.
Another important thing you can do is check Google Analytics or any analytics tool for your online store to find out which product page has low visitors and sales (it’ll be good for your business to conduct some research around these pages and test your ideas).
Remember that when you optimize your Shopify online store or mobile site, you should make it easy to navigate, improve your page speed and overall site speed, optimize image file sizes and other media, and use scripts efficiently.
In the end, online shoppers will thank you for a smooth mobile user experience.



