Did you know that over half of all online shopping carts are abandoned by potential customers before they make a purchase? That’s a tough number to digest, considering that, if the customers purchased those items, your sales would practically double.
One of the biggest wastes of a potential sale is letting an abandoned-cart shopper go without even trying to get them back. Although it’s true that some customers may have just been “window shopping” to begin with, it won’t hurt you or your business to put in some effort to turn window-shoppers into customers. After all, what you do to persuade them to make a purchase could potentially turn them into loyal customers.
A necessary plan of business is to create a cart abandonment strategy that wins over your customers and makes them want to purchase their abandoned items. First, let’s define what’s cart abandonment.
What Is Cart Abandonment?
Cart abandonment is a term used in e-commerce to describe an online shopper adding items to their virtual shopping cart but leaving the website or app without completing the purchase.
This often occurs during checkout, resulting in a loss of potential revenue for the online retailer.
Cart abandonment is a significant concern for e-commerce businesses, as it directly affects sales and customer retention.
Below are the five important steps you should take to decrease the likelihood of a forgotten purchase.
10 Reasons Why Customers Abandon Their Carts.

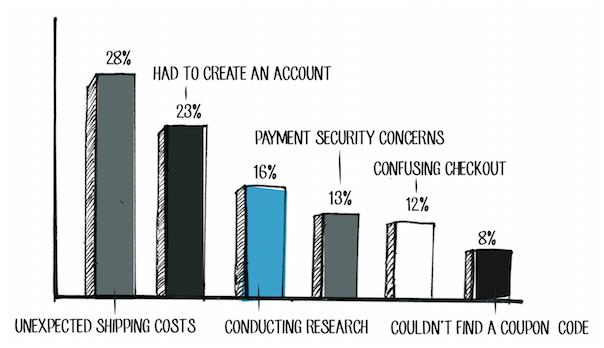
To understand what you need to do to stop cart abandonment, you have to understand why customers leave their unpurchased items behind. Here are a few of the most common reasons potential customers walk away from your store before purchasing their items:
1. Some are just window-shopping.
Some online shoppers get in the mood for shopping. They rifle through your webstore and find some items they like. They put it in their shopping cart, but never make a purchase. Sometimes, the shopping is more appealing than the paying is.
2. Some are comparing prices.
Shoppers want to find the best deal, so your store might be one of several they choose to look at before making a purchase for a specific item. They could abandon their cart at your online store because they found a better deal or simply forgot to come back.
3. They do not want to register.
Many websites now require people to register an account before purchasing or completing activities. Some online shoppers may simply want to make a purchase without having their information stored for fear of security on your website.
4. Not ready to purchase.
Many abandoned carts are left for a while until a customer gets enough money to come back and purchase his items. Sometimes, this never happens and the cart goes unpurchased. Or, shipping costs end up being more than the customer expected, making the purchase out of his price range.
5. Shipping and return policies aren’t clear.
If you do not clearly state your shipping and return policies, you run the risk of losing out on potential customers. Shoppers want to have confidence in your store to provide quality items that you love. Without a clear return policy, some customers may leave before they purchase. Similarly, your shipping policies could tack on a lot of money when they go to purchase, and customers will want to know this upfront.
6. Complicated checkout process:
A lengthy or complex checkout process with multiple steps or required registration can deter customers from completing their purchases.
7. Website performance issues:
Slow loading times, technical glitches, or poor user interface can lead to frustration and abandonment.
8. Payment security concerns:
Shoppers may abandon their carts if they perceive the payment process to be insecure or if they are required to share sensitive personal information.
9. Limited payment options:
A lack of preferred or convenient payment methods may result in cart abandonment.
10. Distractions:
Shoppers may get distracted while browsing and unintentionally leave the website or app before completing their purchase.
6 Ways To Bring Back Shoppers Who Abandon Their Cart.
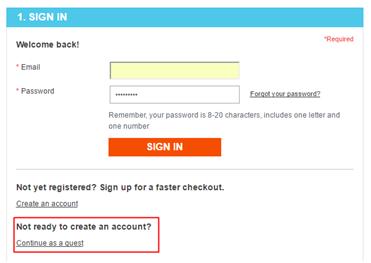
1. Skip the Required Registration
Not everyone enjoys filling out their information for every website they want to use or purchase from. Think about it: That’s a lot of usernames, passwords, and sensitive information people have to give just to make a quick purchase.

Consider skipping the required registration for your website. Allow your customers to use a “Checkout as Guest” feature, like Carters does for their customers, to simplify the process for them. After their purchase, you can suggest signing up for an account to take advantage of exclusive deals and receive promotional updates.
You can even offer a special discount for the customer if he decides to sign up for an account. Give your customer a reason to want to have an account rather than forcing it upon him just to make a purchase.
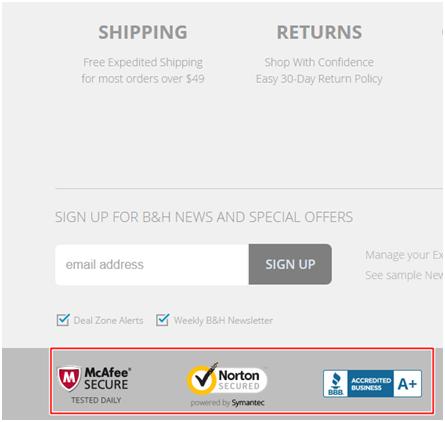
2. Add Trust Elements
Potential customers want to know your website is secure and will keep their personal and financial information private. One of the best ways to make sure they know this is to display security badges in an obvious location. Register for websites like the Better Business Bureau, GeoTrust, and TRUSTe and display their badges for customers to feel more secure about a purchase on your website. B&H Photo Video clearly displays its McAfee, Norton, and BBB badges in the footer of its website.

Additionally, outline very specific and detailed shipping and return policies that work in the favor of your customers so they can have confidence in their purchases. Customers should be able to fully understand how soon they can expect to receive their items and what they can do if they are dissatisfied with their purchase.
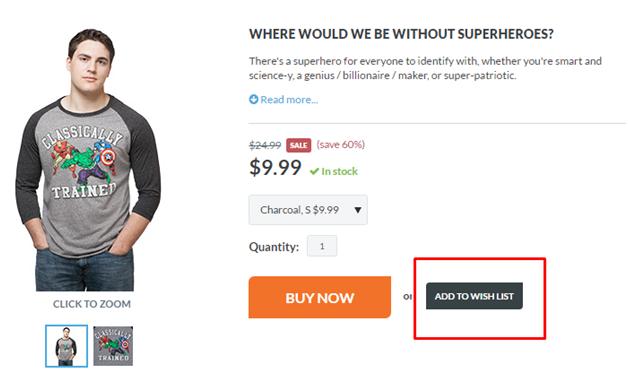
3. Hold Their Items
Make sure you let your customers know that their items will be held in their shopping cart for at least a couple of weeks until they decide if they want to purchase them.
A customer may leave items in a shopping cart so she can come back later to purchase. Then, a couple of days go by until she remembers to go back. She heads back to your website and her items are gone. Rather than spending the time to put everything back in her cart, she leaves your website and you lost a customer.
You might want to consider installing a script that kindly reminds a customer, upon leaving your website, that she will have X-amount of days or weeks to complete her purchase before her cart empties. Knowing that the items will still be there in a few days may be exactly what she wants to know to follow through with her purchase.

Alternatively, you can choose to have a “Wish List” feature, like Amazon and ThinkGeek. Wish lists let customers shop and safely store their items to purchase at a later date. Those who store items in wish lists are more likely to return to purchase their items.
4. Run retargeting ads
The process of retargeting helps people who have abandoned their carts to come back. If you’ve ever been to a website, left the website, and then saw an advertisement for that website later, you’ve been retargeted.
E-commerce owners can use this process to their advantage to remind customers who left your store to come back. By placing a javascript code on your website, your customers’ browsers get a cookie that later can target them in advertisements wherever they go on the web.
They’ll potentially see advertisements for your store in search engines, social media networks, or on other webpages. Make sure your advertisements are eye-catching enough to win back your almost-lost customers so they complete their purchases as soon as possible.
5. Send an E-mail Reminder
Suppose a customer forgot to come back to your website to make a purchase. People do get busy and it happens. You should have an eye-catching e-mail strategy to remind customers to come back and purchase their items.

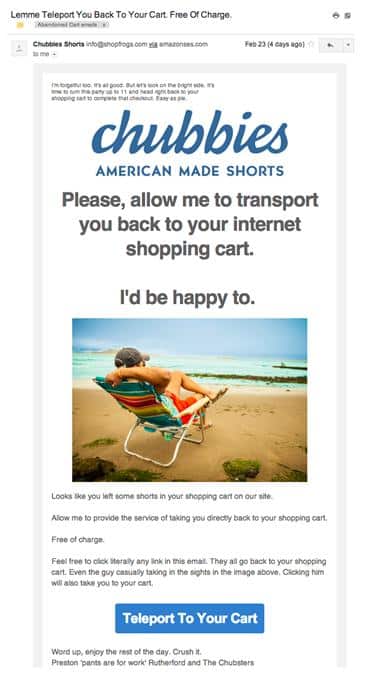
This e-mail from Chubbies is the perfect example of how to have fun with an abandoned cart e-mail without making a customer feel pressured. It’s okay to make them laugh and persuade them with beautiful photos. Make them want to experience how awesome your store is by coming back and purchasing.
E-mail reminders are one of the easiest, yet most important, parts of your abandoned cart strategy. Some customers abandon their shopping carts for a few days to wait for your e-mail for the sole purpose of a potential discount to win back their business!
6. Offer Product Comparisons & Discounts
Once you’ve e-mailed an abandoned-cart customer, wait a few days for activity. If they still don’t budge, consider bringing in exclusive discounts to make them want to purchase their items.

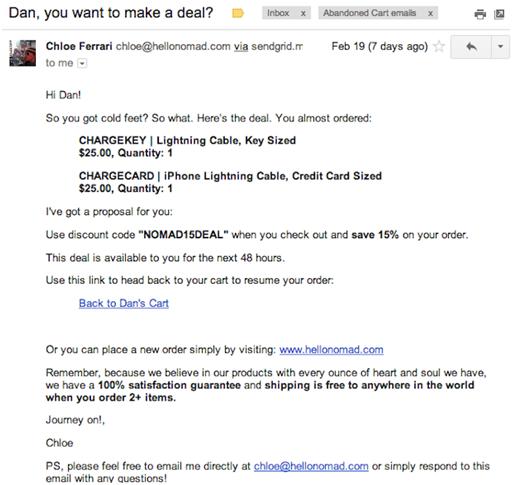
Sometimes, a small discount can be exactly what drives a customer over the edge of the fence. You should always make it clear to the customer how long he has before the discount code expires, like this example from Nomad, and any other important information about the discount. You don’t want to turn the customer off by not explaining everything up front.
Additionally, show some of your competitor’s products compared to yours and highlight quality or price differences in your e-mail. Link to some customer reviews that show satisfaction from verified purchases through your website. Make your e-mail brief but impactful and descriptive to catch your customer’s attention.
Final Thoughts
Keeping customers buying your products doesn’t have to be painful. You just have to understand their reasons for leaving items unpurchased and attempt to stop them in their tracks. First, take care of the features on your website that could turn customers off, like required registration and lack of security proof. This can stop customers from abandoning their carts to begin with.
Then, turn your attention to those who still leave their cart items unpurchased. Give your customers reasons to trust you with their purchases with security badges and clear shipping and return policies. Entice them to come back with reminders through retargeting and exclusive discounts. Don’t beg; let your e-mails do the talking. Eventually, your strategy may help you build a loyal customer base that trusts your website for security and low prices.
Resources You’ll Love
1. Shopping Cart Abandonment Rate Statistics (Infographic)
2. Everything You Must Know About Ecommerce Abandonment Rates



